Favicon or Site Icon is the tiny image that appear next to your website title in the browser. It helps your users identify your website and more frequent visitors of your site will build an instant recognition for that tiny image. This increases your brand recognition and helps you build trust among your audiences. In our article about most common WordPress mistakes, not adding a favicon was among the top 25. In this article, we will show you how to add a favicon to your WordPress blog.
Why you should Add a Favicon to Your WordPress Site?
As we mentioned earlier that it establishes your website’s identity. However, it also improves your site’s usability and user experience. This image will help you understand it better:
![]()
Most users usually have many tabs open in their browser window. This hides your website’s title as the number of tabs increase. The favicon helps user identify your website and quickly switch to the tab they want.
You can ask your users to add your site to their homescreen on mobile devices. Your site icon or favicon is also used when a user adds your site to their homescreen on a mobile device.
![]()
How to Create a Favicon
You can use your brand’s logo as your site icon or favicon. The recommended size for your site icon image is at least 512 pixels in both width and height. The site icon image should be a square, you can use a larger rectangular image and WordPress will allow you to crop the image when you add it.
![]()
We recommend using an image editing program like Adobe Photoshop or Gimp to create a site icon of exactly 512×512 pixels. This way you can maintain exact proportions for your image. You can use transparent image or fill the image with a background color of your choice. This image could be in png, jpeg, or gif format.
Adding Your Site Icon or Favicon in WordPress
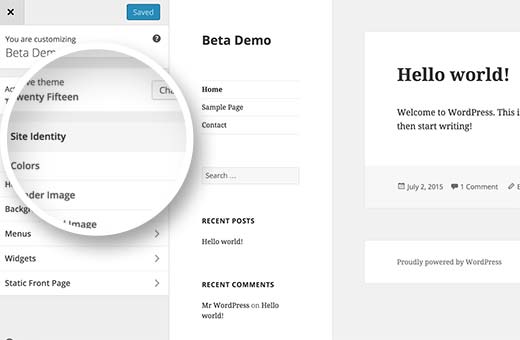
Since WordPress 4.3, you can add a favicon or site icon from WordPress admin area. Simply go to Appearance » Customize and click on the ‘Site Identity’ tab.

The site identity section in customizer allows you to change the site title, description, and control whether or not you want to display them in the header. It also allows you to upload your site icon. Simply click on the select file button and then upload the image you want to use as site icon.
![]()
If the image you are uploading exceeds recommended size, then WordPress will allow you to crop it. If it matches the recommended size exactly, then you can just save your changes.
That’s all you can now preview your site and see your favicon in action. You can also visit your site on a mobile device and then from the browser menu select “Add to homescreen’. You will notice that your site icon will appear on the homescreen.
Adding Favicon to Older WordPress (4.2 or below)
Upload your favicon to your website’s root directory using FTP. After that you can simply paste this code into your theme’s header.php file.
|
1
2
|
<link rel="icon" href="https://www.wpbeginner.com/favicon.png" type="image/x-icon" /><link rel="shortcut icon" href="https://www.wpbeginner.com/favicon.png" type="image/x-icon" /> |
Replace wpbeginner.com with your site’s URL and you are good to go. If your theme does not have a header.php file, or you can not find it, then don’t worry we have a plugin for you. Install and activate Insert Headers and Footers plugin. After activating the plugin go to Settings » Insert Headers and Footers and paste the code provided above in the header section and save your settings.
If you don’t want to deal with FTP at all, then you can also use the plugin called All in One Favicon.

Recent Comments